ADA Compliance
Where law meets optimization—and more than that, it’s a testament to your brand’s commitment to inclusivity.
Beyond the Basics of ADA Compliance
ADA is about guidelines and standards but also about optimizing your digital presence. A website tailored for all focuses on inclusivity and optimization at its peak ability—making sure every element and interaction is streamlined, efficient, and resonates with everyone.


Everyone Needs to Be ADA Compliant
While ADA targets specific entities, let’s be real: in this interconnected era, every digital touchpoint should be accessible. Why? Because you shouldn’t just be focused on avoiding legal ramifications. You should want the broader audience your brand will tap into. The vast market that’s been waiting for brands like yours to notice them.
ADA Compliance Services

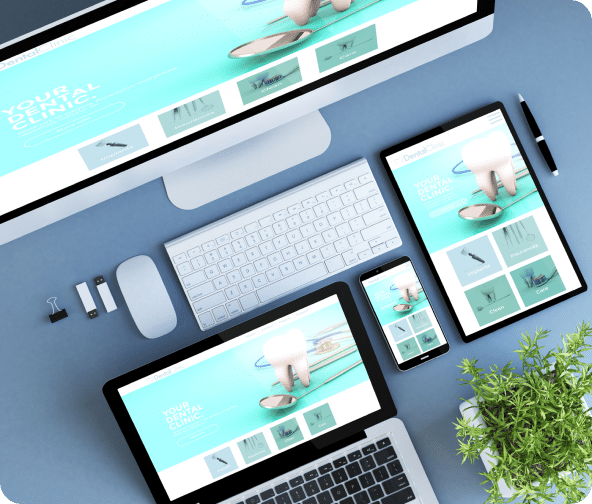
Website Accessibility Audit
Dive deep into the variances of your website, identifying the gaps while revealing the opportunities. Elevate your website experience for all.

Website ADA Audit Results
More than a report card, it’s a blueprint for transformation. Harness the insights that take your website beyond the standards, making users of all backgrounds feel valued.

Stay ADA Website Compliant
Compliance is not a one-time affair. Embrace accessibility not out of obligation but as a commitment to every user’s right to an exceptional experience.
Let us help you get started with ADA Compliance for your business.
With our ADA Website Audit, you’re not just getting a service—you’re gaining a partner committed to helping you create and maintain a fully accessible website.
MARKETING insights
Join the Thousands Who Receive Our Twice-Monthly Newsletter.
It’s hard to keep up. Our newsletter is packed with buyer behavior insights, the latest marketing and technology updates, work/life balance tips, and—because we ❤️ our support staff—adorable pets looking for forever homes. Only twice per month. No clogged inboxes. You can’t say no.