
Back in 2021, Google’s Martin Splitt mentioned Centerpiece Annotations during a Duba webinar, and earlier this month, Gary Illyes mentioned ‘the centerpiece of a page’ during his latest Google Search Central video series that discusses indexing. But what is this rarely spoken about anomaly, and how does it help website content rank?
What Is Centerpiece Annotation?
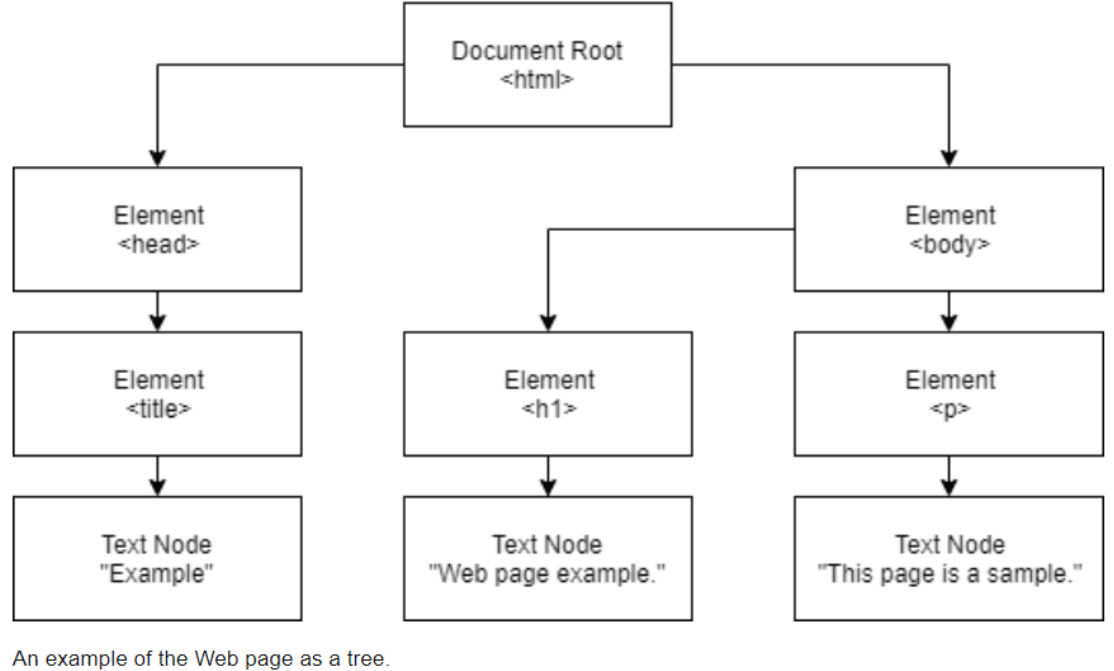
Google uses the term centerpiece annotation to describe how it identifies a webpage’s primary content or main topic. The process involves analyzing the semantic content, the structured data and schema markup languages like HTML, and potentially the webpage tree to determine the main focus or topic.
Source: Web Page Tree, ResearchGate
Having a clean, well-structured, and organized webpage tree creates streamlined HTML for Google crawlers and other search engines to ‘read’ your websites and correlate the relationships between your content and the elements within it.
Google and Main Elements of a Page
Once the primary topic is determined, other elements of the page are evaluated and used to determine the correlation between those elements and the topic of the webpage. This is part of the process of determining the relevancy and quality of the webpage content.
Examples of elements considered are:
- Navigation menus
- Sidebars
- Footer content
- Links
- Images
Because search engine crawlers cannot see images, they heavily rely on the webpage tree or the HTML to establish the relationship between the content and the value of the image. It is important that your alt text, alt descriptions, image titles, and even the file URL be optimized to show the connection between the image and the content to which the image is connected.
Centerpiece Annotation and Webpage Ranking
Google’s goal is to provide users with the most relevant and useful search results. In an effort to provide the result that most closely answers the query submitted, Google indexes millions of web pages, categorizing them based on what they determined to be the centerpiece annotation.
Once the main topic or centerpiece of a page is identified, Google uses this information in several ways:
- Relevance Matching – By understanding the main topic of a page, Google can better match it to user queries, improving the relevance of search results.
- Content Quality Assessment – Pages with a clear and focused centerpiece are likely considered higher quality, as they provide concise and targeted information on a specific topic4.
- Ranking Signal – While Google has not explicitly stated that Centerpiece Annotation is a direct ranking signal, it’s reasonable to infer that pages with a well-defined centerpiece may rank better for relevant queries due to their improved relevance and quality.
If you are not doing so already, content audits should be performed twice a year on website content to confirm that old and new content alike are aligned with search engine best practices. Remember, Google is always updating their search algorithms with large core updates happening quarterly or more.
Writing Helpful Content With Centerpiece Annotation In Mind
Don’t lose focus on priority number one when writing content: the buyer.
Write content that is helpful first and for search rank second. Once you have your content topic, review it and follow these steps to help your content stand out to crawlers:
- Structured Data – Structured data goes beyond schema markup. Oftentimes used synonymously with each other, they are actually two different things. Schema markup is a subset of structured data that only applies to schema.org vocabulary used. Structured data goes beyond that, encompassing any data on our websites used in a structured format. Because Google and other search engines use that data to ‘read’ our websites, it is important to organize your content. For example, provide clear headings and subheadings that outline the main topics and subtopics so that Google understands the structure and focus of your content.
- Focused Content – Keep your content on topic and provide in-depth information about the subject matter, using content-related terms in image alt text and other tag attributes so that crawlers are easily able to correlate everything on the page with the central focus of your content.
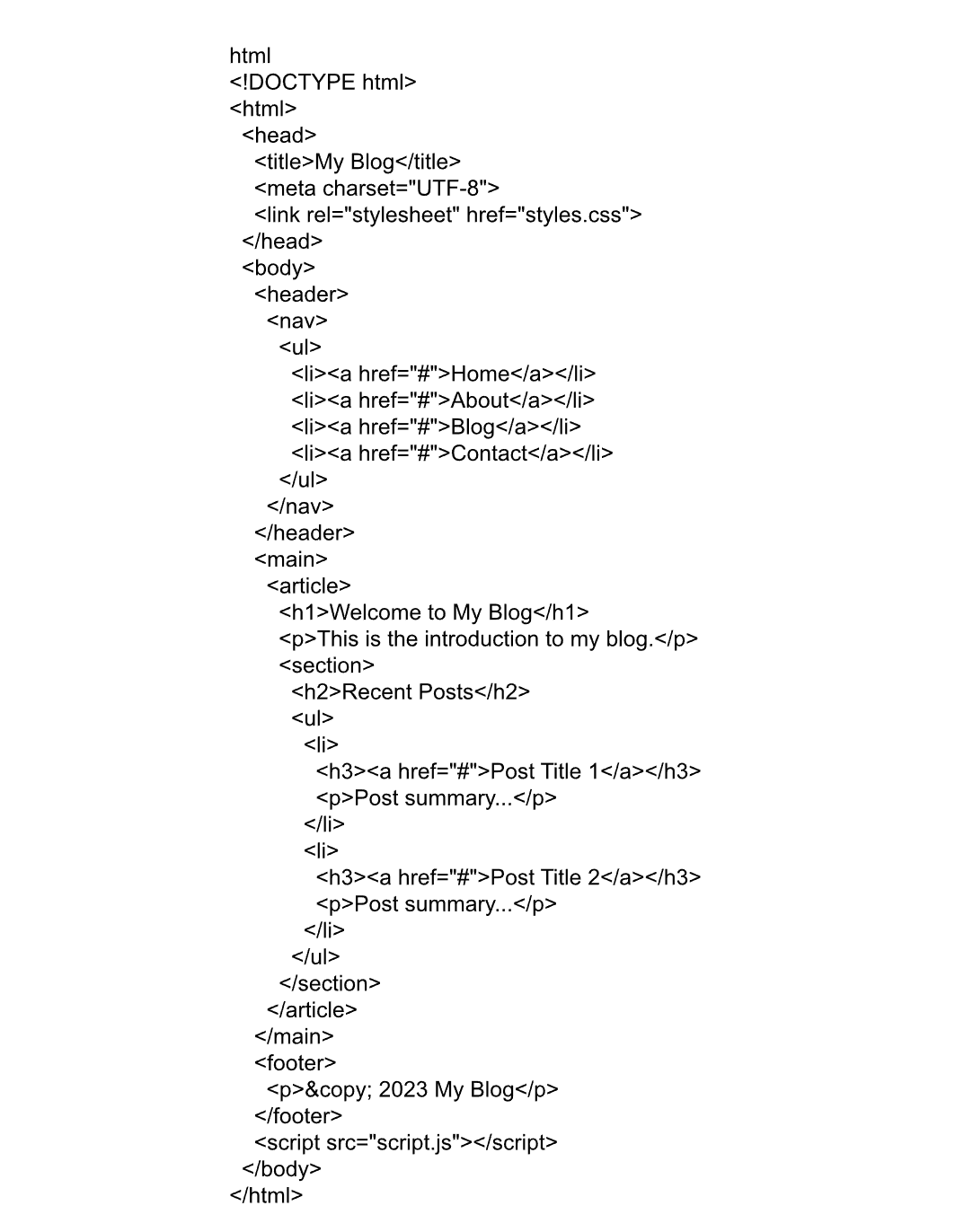
- Semantic HTML – Use semantic HTML tags ( <article>, <section>, <header>). These make it easier for Google crawlers to identify your content by defining different content areas.
Source: Plan Left, DOM Tree With Clean HTML
With the Google Helpful Content, Core, and Spam updates, it’s clear the goal is to have helpful, user-focused content in order to rank. But, without Google being able to identify the purpose and topic of the content clearly, we miss the opportunity to get the content in front of those who need it. It’s like putting on your shoes but forgetting to lace them up. You’ve done the bulk of the work; now, let’s make sure the content is accessible to search engines and users alike.
Explore Latest Posts
Building a Marketing Strategy That Doesn't Require the CEO's Daily Involvement You built your business through hustle, and marketing was ... read more
February 4, 2026
How to Evaluate a Marketing Agency When You've Been Burned Before Getting burned by a marketing agency leaves more than ... read more
January 28, 2026
Breaking the $5M Revenue Ceiling: Marketing Strategies for Mid-Sized Companies The $5 million revenue mark represents one of the most ... read more
January 21, 2026
Essential Strategies for Entrepreneurs
Get Actionable Business Insights & Marketing Tips
Our newsletter delivers real-world strategies from entrepreneurs who’ve been exactly where you are.
Sign up now for:
- Actionable growth strategies that work
- Insider tactics for attracting top talent
- Real-world case studies from successful founders
- Emerging tech trends that drive innovation
- Pragmatic marketing approaches for visionary leaders